Creating Scroll-Stopping Video Ads Quickly in After Effects
Share
Today I'll be sharing my tutorial about some easy ways to create video ads quickly within After Effects. These techniques can help you create quick and easy content for your clients or marketing campaigns. The main lesson I want to emphasize is that it's not too difficult to convert image ads into video ads. Let me explain.
As a marketer or content creator, the easy path is to use images for your Facebook ads, and that's fair enough because it can get some great results. However, video can be far more engaging than just an image, and it can prevent potential customers from scrolling past your ad more easily. A "scroll-stopping ad" aims to stop a customer from scrolling past your ad. You want them to stop, engage, comment, and click, spending as much time as possible looking at your offer. How do you create a scroll-stopper then!?

|
 |
Video ads have an innate quality built-in: movement. Motion graphics can turn a basic image into a moving image that catches people's eyes. Which of the above two ads catches your eye more? Motion and content work together to stop that scroll and get that click. So, what I'm going to show you in the tutorials below is how to use an existing image that was designed by your graphic designer or you, and convert it into a video using some basic motion graphic techniques within After Effects. There are plenty of other tools you can use to create motion, but we're going to focus on After Effects as the industry standard for motion graphics.
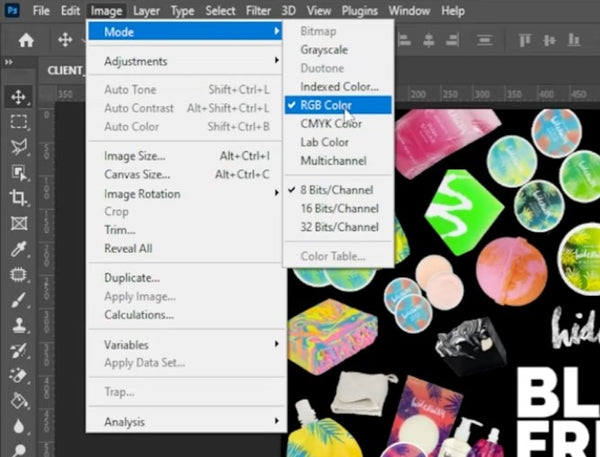
Couple of things to note: First, you need to know about Photoshop and After Effects and how they work together. After Effects works on layers and the same hierarchy you see in Photoshop. One important thing to ask your designer or look out for when you're creating these images is to make sure that your image is RGB. To check that, go to Image > Mode and then make sure you're in RGB color. If you're in anything else like CMYK, your layers will not show up in After Effects.

Next, save the image as a PSD file. Use Ctrl + Shift + S or Command + Shift + S and save it as a Photoshop dot PSD file. It's important that it needs to be RGB and layered because having access to each individual layer allows us to then animate each individual layer.
Once you have your layered image, you can import it into After Effects and begin animating. When we're talking about animating in After Effects, we're referring to animating certain transform properties such as position, scale, opacity, and rotation. These are the transform properties that you'll be using most of the time when animating.
By using motion graphics and animation, you can turn a simple image into an engaging video ad that catches the viewer's attention and gets them to stop scrolling. So, if you're looking to create more effective video ads for your marketing campaigns, consider converting your image ads into video ads using something like After Effects to bring it to life!